1.DOM简介
(1)当网页在加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 模型被构造为对象树
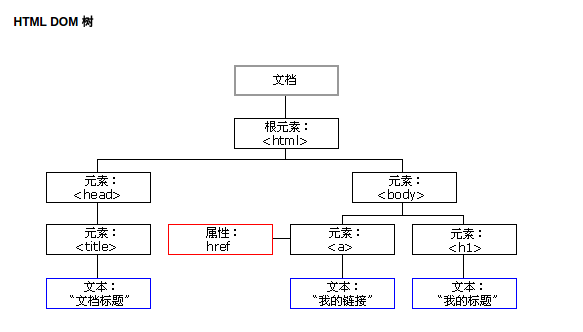
一个简单的DOM树如下图
JS通过可编程对象模型获得的能力
.JS能够改变页面中HTML的所有元素
.JS能够改变页面中的所有HTML属性
.JS能够改变页面中所有的CSS样式
.JS能够对页面中所有事件作出反应
(2)查找HTML元素
通过JS我们可以有三种方法来查找HTML元素
.通过id查找HTML元素
.通过标签名找到HTML元素
.通过类名找到HTML元素
通过id查找实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="query">我要找到你</p>
<script>
x = document.getElementById('query');
document.write('id = "query"的段落中的文本是:' + x.innerHTML);
</script>
</body>
</html>通过标签名查找实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = 'main'>
<p>hello,</p>
<p>world</p>
</div>
<script>
x = document.getElementById('main');
y = x.getElementsByTagName('p')
document.write('id = "main"的段落中的文本是:' + y[0].innerHTML + y[1].innerHTML);
</script>
</body>
</html>2.改变HTML元素内容
在JS中,document.write()可直接用于向HTML输出流写内容
关于该输出流我们需要注意的是绝不能在文档加载完成之后使用document.write()。这会覆盖该文档
(1)修改HTML内容最简单的方法
修改HTML内容的最简单的方法时使用innerHTML属性
实例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="test">不要变我</p>
<script>
document.getElementById('test').innerHTML = '就要变你';
</script>
</body>
</html>(2)改变HTML属性
若需改变HTML元素属性,可以使用这个语法
document.getElementById(id).attribute = new value
实例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a id="test" href="https://www.baidu.com">点我</a>>
<script>
document.getElementById('test').href = 'https://www.hao123.com';
</script>
</body>
</html>3.JS改变HTML元素的样式
如果需要改变HTML元素的样式,可以使用这个语法:
document.getElementById(id).style.property = new style
实例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="test">我没颜色</p>
<script>
document.getElementById('test').style.color = 'red';
</script>
</body>
</html>实例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="test">我没颜色</p>
<button type="button" onclick="document.getElementById('test').style.color = 'red'">
点我
</button>
</body>
</html>4.DOM事件
我们可以在事件发生时执行JS,比如当用户在HTML元素上点击时。
如需在用户点击某个元素时执行代码,请向一个HTML事件属性增加JS代码
onclick = javascript
HTML事件的例子
.当用户点击鼠标时
.当网页加载时
.当图像已加载时
.当鼠标移到元素上时
.当输入字段被改变时
.当提交HTML表单时
.当用户触发按键时
实例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="this.style.color = 'red'">点我变红</p>
</body>
</html>5.DOM节点的操作
(1)创建新的html元素
如需向HTML DOM添加新的元素,我们就必须先创建该元素,然后向一个已存在的元素追加该元素
实例如下
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>(2)删除一个html元素
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
</body>
</html>