转自:http://blog.csdn.net/shmilychan/article/details/51482945
使用Google Chart的服务器
语法:
<img src="http://chart.googleapis.com/chart?cht=tx&chl= 在此插入Latex公式" style="border:none;">
- 1
例子:
<img src="http://chart.googleapis.com/chart?cht=tx&chl=\Large x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}" style="border:none;">
- 1
公式显示结果为:
适用了下,Google Chart服务器的响应速度还可以,但据说可能复杂一些的Latex公式可能无法解析.
使用forkosh服务器
forkosh上提供了关于Latex公式的一份简短而很有用的帮助.
使用forkosh插入公式的方法是
<img src="http://www.forkosh.com/mathtex.cgi? 在此处插入Latex公式">
- 1
例子:
<img src="http://www.forkosh.com/mathtex.cgi? \Large x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}">
- 1
效果:
因为网页插入公式的原理是调用“某某网站的服务器”动态生成的,所有保证公式正常显示的前提是该网址能一直存在着为我等小生做些小小的服务。forkosh我是用了快2年了,一直很好,推荐!
使用MathJax引擎
大家都看过Stackoverflow上的公式吧,漂亮,其生成的不是图片。这就要用到MathJax引擎,在Markdown中添加MathJax引擎也很简单,
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script>
- 1
然后,再使用Tex写公式。$$</code>公式<code>$$表示行间公式,本来Tex中使用\(公式\)表示行内公式,但因为Markdown中\是转义字符,所以在Markdown中输入行内公式使用\\(公式\\),如下代码:
$$x=<span class="hljs-command">\frac</span><span class="hljs-special">{</span>-b<span class="hljs-command">\pm</span><span class="hljs-command">\sqrt</span><span class="hljs-special">{</span>b^2-4ac<span class="hljs-special">}</span><span class="hljs-special">}</span><span class="hljs-special">{</span>2a<span class="hljs-special">}</span>$$
\\(x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}\\)
- 1
- 2
显示结果:
行内公式:
(x=−b±b2−4ac√2a)
(二)CSDN-Markdown编辑公式语法
CSDN-markdown编辑器支持基于MathJax编写LaTeX数学公式。
MathJax是一款运行在浏览器中的开源的数学符号渲染引擎,使用MathJax可以方便的在浏览器中显示数学公式,不需要使用图片。这篇文章介绍如何使用LaTeX语法编写数学公式。
标记公式
LaTeX的数学公式有两种:行内公式和块级公式。行内公式放在文中与其它文字混编,块级公式单独成行。都使用美元符号进行标记显示。
行内公式
标记方法:使用一个美元符号包围起来
$数</span>学公式$
- 1
例子:
这是行内公式:$<span class="hljs-command">\Gamma</span>(n) = (n-1)!<span class="hljs-command">\quad</span><span class="hljs-command">\forall</span> n<span class="hljs-command">\in</span><span class="hljs-command">\mathbb</span> N$
- 1
效果:
这是行内公式:Γ(n)=(n−1)!∀n∈N
块级公式
标记方法:使用两个美元符号包围起来
$$</span>数学公式<span class="hljs-variable">$$
- 1
例子:
$$ x = <span class="hljs-command">\dfrac</span><span class="hljs-special">{</span>-b <span class="hljs-command">\pm</span> <span class="hljs-command">\sqrt</span><span class="hljs-special">{</span>b^2 - 4ac<span class="hljs-special">}</span><span class="hljs-special">}</span><span class="hljs-special">{</span>2a<span class="hljs-special">}</span> $$
- 1
效果:
上标和下标
^表示上标,_表示下标。如果上下标的内容多于一个字符,要用{}把这些内容括起来当成一个整体。上下标是可以嵌套的,也可以同时使用。
例子:
$</span><span class="hljs-variable">$x^{y^z}=(1+e^x)^{-2xy^w}$$
- 1
效果:
另外,如果要在左右两边都有上下标,可以用\sideset命令。
例子:
$$</span>\sideset{^<span class="hljs-number">1_2</span>}{^<span class="hljs-number">3_4</span>}\bigotimes<span class="hljs-variable">$$
- 1
效果:
分数表示
方法1:\&lt;span class="hljs-tag">frac{分子}{分母}
方法2:分子 \&lt;span class="hljs-tag">over 分母
- 1
- 2
例子: $$\frac{a+b}{c+d}$$ 或 $$1 \over 3$$
效果:
注意:对于
\frac的方法,如果分子分母都是单个数,那么大括号
{}可以省略,如:
$\frac12$表示12。
各种括号
()、[]和|可以直接表示自己,而{}本来用于分组,因此需要用{}来表示自身,也可以使用\lbrace 和\rbrace来表示,其它括号见下面那个表。
例子: $$\{[z-(1+\frac23x)y]\div 4\}$$
效果:
注意原始符号并不会随着公式大小缩放。有时候我们想要括号和分隔符显示的大点,比如上面例子中希望括号能把整个分数都包住,那么可以用
\left和
\right标记,实现自适应调整。
例子: $\left(1+\frac23x\right)$
效果:
\left和
\right标记能应用的括号很多:
| 符号名称 | LaTex代码 | 例子 | 效果 |
|---|---|---|---|
| 小括号 | ( 和 ) | \left(\frac12\right) | (12) |
| 中括号 | [ 和 ] | \left[\frac12\right] | [12] |
| 大括号 | { 和 } | \left{\frac12\right} | 同上 |
| 尖括号 | \langle 和 \rangle | \left\langle\frac12\right\rangle | 同上 |
| 向上取整 | \lceil 和 \rceil | \left\lceil\frac12\right\rceil | 同上 |
| 向下取整 | \lfloor 和 \rfloor | \left\lfloor\frac12\right\rfloor | 同上 |
(上面例子只需要在首尾加上$就可以显示效果了。)
注意:
\left和\right标记必须是成对出现的,但有时候我们只用到其中一个,比如只用一个|当作分割线,这时候可以通过.来表示空的那一方,即用\left.表达左边空的情况,用\right.表达右边空的情况。
例子: $$\left. \frac{du}{dx} \right| _{x=0}$$
效果:
根号表示
根号开方使用\sqrt标记,语法格式如下:
\&lt;span class="hljs-tag">sqrt[开方次数,默认为2]{开方因子}
- 1
例子: $$\sqrt{x^3}$ 和 $\sqrt[3]{\frac xy}$$
效果:
注意:对于非常复杂的表达式,建议使用
{...}^{1/n}代替(n是开方次数)。
省略号
数学公式中常见的省略号有两种,\ldots表示与文本底线对齐的省略号,\cdots表示与文本中线对齐的省略号。
例子: $$f(x_1,x_2,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2$$
效果:
注意:
\ldot和
\cdot可以表示与文本底线和中线对齐的单个点。
矢量表示
矢量用\vect标记实现,语法格式如下:
\&lt;span class="hljs-keyword">vec{矢量值}
- 1
例子:
$$<span class="hljs-command">\vec</span><span class="hljs-special">{</span>a<span class="hljs-special">}</span> <span class="hljs-command">\cdot</span> <span class="hljs-command">\vec</span><span class="hljs-special">{</span>b<span class="hljs-special">}</span>=0$$
- 1
效果:
间隔空间
通常MathJax通过内部策略自己管理公式内部的空间,因此a︹︹b与a︹︹︹︹︹b(︹表示空格)都会显示为ab。可以通过在ab间加入\&lt;/code>空格或\;增加些许间隙,\quad 与 \qquad 会增加更大的间隙。
例子:$a\;b$ 或 $a\quad b$ 或 $a\qquad b$
效果:
ab
希腊字母
下面的表格用于查询和对比。
| 序号 | 大写 | LaTex代码 | 小写 | LaTex代码 | 中文名称 |
|---|---|---|---|---|---|
| 1 | A | A | α | \alpha | 阿尔法 |
| 2 | B | B | β | \beta | 贝塔 |
| 3 | Γ | Γ | γ | \gamma | 伽马 |
| 4 | D | D | δ | \delta | 德尔塔 |
| 5 | E | E | ϵ | \epsilon | 伊普西隆 |
| 6 | Z | Z | ζ | \zeta | 泽塔 |
| 7 | H | H | η | \eta | 伊塔 |
| 8 | Θ | Θ | θ | \theta | 西塔 |
| 9 | I | I | ι | \iota | 约塔 |
| 10 | K | K | κ | \kappa | 卡帕 |
| 11 | Λ | Λ | λ | \lambda | 兰姆达 |
| 12 | M | M | μ | \mu | 缪 |
| 13 | N | N | ν | \nu | 纽 |
| 14 | X | X | ξ | \xi | 克西 |
| 15 | O | O | ο | \omicron | 欧米克隆 |
| 16 | P | P | π | \pi | 派 |
| 17 | R | R | ρ | \rho | 柔 |
| 18 | Σ | Σ | σ | \sigma | 西格玛 |
| 19 | T | T | τ | \tau | 陶 |
| 20 | Υ | Υ | υ | \upsilon | 宇普西隆 |
| 21 | Φ | Φ | ϕ | \phi | 弗爱 |
| 22 | X | X | χ | \chi | 卡 |
| 23 | Ψ | Ψ | ψ | \psi | 普赛 |
| 24 | Ω | Ω | ω | \omega | 欧米伽 |
| 异体 | E | E | ε | \varepsilon | 异体 |
| 异体 | K | K | ϰ | \varkappa | 异体 |
| 异体 | Θ | Θ | ϑ | \vartheta | 异体 |
| 异体 | P | P | ϖ | \varpi | 异体 |
| 异体 | R | R | ϱ | \varrho | 异体 |
| 异体 | Σ | Σ | ς | \varsigma | 异体 |
| 异体 | Φ | Φ | φ | \varphi | 异体 |
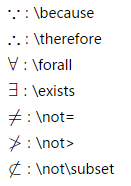
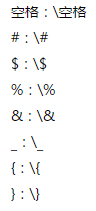
特殊字符
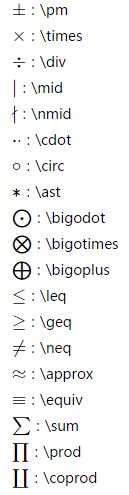
关系运算符
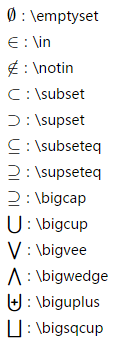
集合运算符
对数运算符
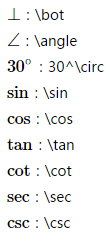
三角运算符
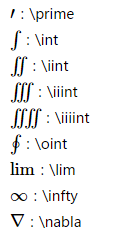
微积分运算符
逻辑运算符
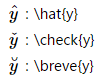
戴帽符号
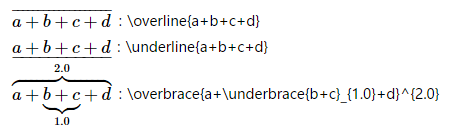
连线符号
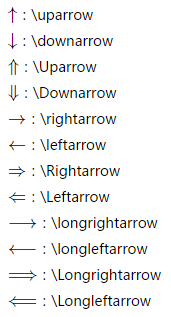
箭头符号

几个例子
例子:(使用$$是居中显示公式,使用$左对齐显示)
$$\sum_<span class="hljs-list">{i=0}</span>^n \frac<span class="hljs-list">{1}</span><span class="hljs-list">{i^2}</span>$$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果:
∑ni=01i2
∏ni=01i2
∫10x2dx
limn→+∞1n(n+1)
其它特殊字符:
字体种类
公式里的字符也有字体的选择,若要对公式的某一部分字符进行字体转换,可以用如下语法格式:
{字体标记 需转换的部分字符}
其中“字体标记”可以参照下表选择合适的字体。一般情况下,公式默认为意大利体。
| 字体标记 | 字体名词 | 例子 | 例子效果 |
|---|---|---|---|
| \rm | 罗马体 | {\rm ABCDE} | ABCDE |
| \bf | 黑体 | {\bf ABCDE} | ABCDE |
| \Bbb | 黑板粗体字 | {\Bbb ABCDE} | ABCDE |
| \sl | 倾斜体 | {\sl ABCDE} | \slABCDE |
| \mit | 数学斜体 | {\mit ABCDE} | ABCDE |
| \scr | 小体大写字母 | {\scr ABCDE} | ABCDE |
| \it | 意大利体 | {\it ABCDE} | ABCDE |
| \cal | 花体 | {\cal ABCDE} | ABCDE |
| \sf | 等线体 | {\sf ABCDE} | ABCDE |
| \tt | 打字机字体 | {\tt ABCDE} | ABCDE |
| \frak | Fraktur字母(一种德国字体) | {\frak ABCDE} | ABCDE |