1、nginx的文件缓存是基于http协议的文件缓存机制。
2、浏览器第一次请求url
在浏览器第一次请求url的时候,服务器端无缓存,大致过程如下:
浏览器——>无缓存——>请求web服务器——>请求响应——>呈现
3、浏览器不是第一次请求url
若浏览器不是第一次请求url的时候,服务端有缓存,大致过程如下:
浏览器——>有缓存——>校验过期——>呈现
既然着这里提到了校验过期,那么接下来我们就来讨论一下校验过期机制。
4、校验过期机制
1、Expries & Cache_Control :
本地缓存文件http头部信息。Expires适用于http1.0,Cache-Control适用于http1.1,但现在基本上使用的都是http1.1协议,所以这里主要讨论一下Cache-Control。Cache-Control后面跟的是max-age,max-age定义了周期,即文件过期的周期。
2、Etag&Last-Modified:
如果文件缓存过期,则应该检查Etag和Last-Modified。Etag和Last-Modified二者的作用差不多,所以我们先来以Last-Modified为例:
Last-Modified后面跟的是一串时间,它记录着文件在服务器端最后一次被修改的时间。
Etag的作用与Last-Modified相同,但是Last-Modified后面跟的是时间,精确到秒,故无法检测到1s内文件发生的变化。但是Etag可以做到,Etag后面跟的是一串特殊的字符串。所以在实际运用中,也是Etag被运用的比较多。
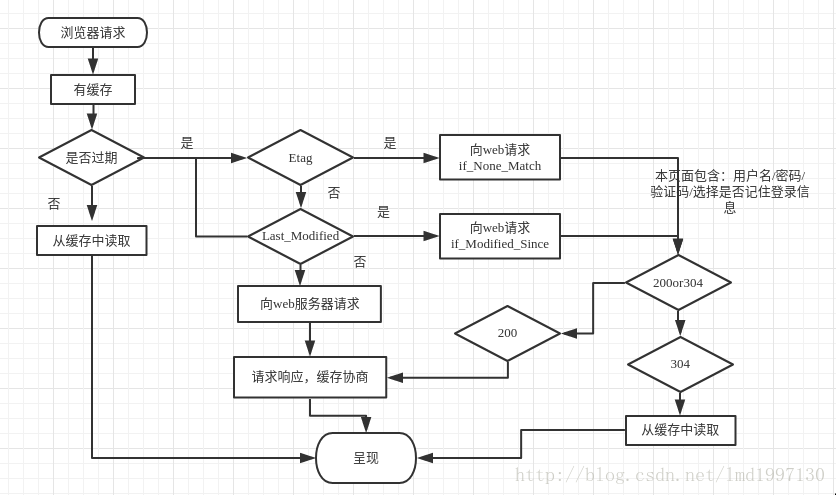
5、浏览器请求文件大致过程
这里需要说明一下if_None_Match和if_Modified_Since。
if_None_Match和if_Modified_Since后面跟的时间格式和Etag、Last_Modified一样,它们存在于浏览器访问时的Request head中,它们的作用是询问在它们标记的时间后,文件有没有被修改过,若发生了修改返回200,若没有发生修改则返回304。(服务器端会跟Last_Modified和Etag进行比较)。
6、实例演示
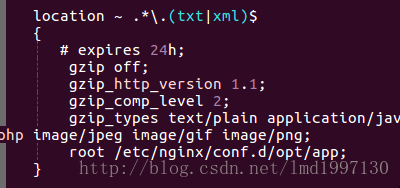
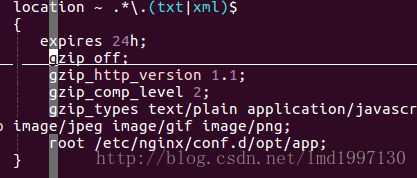
expires+time:
对http返回报头中添Cache-Control和Expires头(time和Cache_Control中的max-age一致)

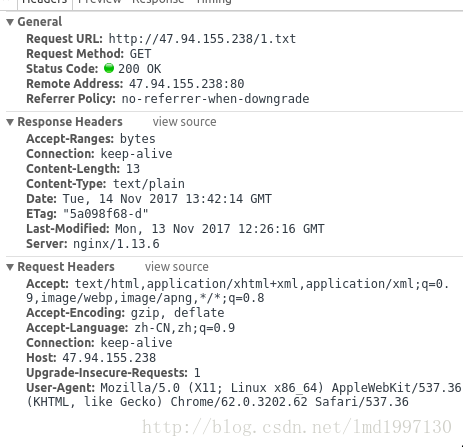
首先我先将expires 24h注释掉,让我们先来看一看浏览器第一次访问目标文件的情况。(在root后的目录下有一个txt文件,以它来作为目标文件)

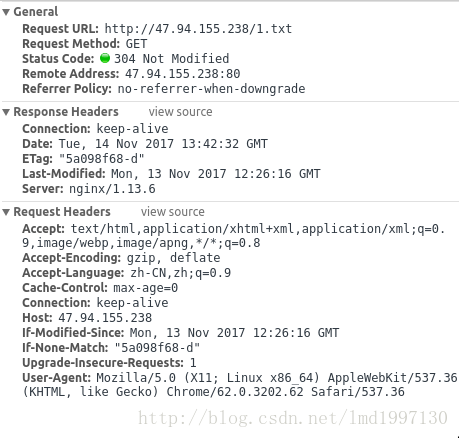
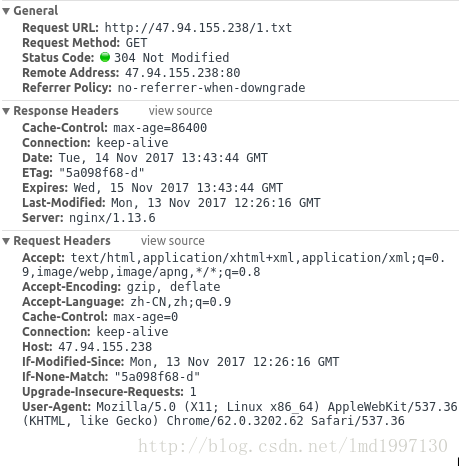
这是我第一次请求url时的情况,可以看到返回的是200。接下来,我们刷新页面,再一次请求该url:

第二次请求该url我们可以发现返回状态已经变成了304,证明与Last-Modified发生了校验。这里有一点需要我们注意,请大家看在Request Headers里出现了一行Cachr-Control:max-age=0。这是什么意思呢?在前面我们理论分析了了请求缓存文件的机制,可实际情况是大多数浏览器在后续请求文件的时候会自动加上Cache-Control:max-age=0(也可以小于0),意思是浏览器每一次请求文件都会进行一次校验,它并不会按照Response Headers里的Cache-Control等设置来执行。这样做也有它的好处,就是可以让浏览器端实时的跟服务器进行交互,当然也有不好的一点,就是没有运用到文件缓存。
接下来我们将expires 24h加上,看看会有什么情况:

请求目标文件:

这里我们应该可以看到Response Headers出现了Cache-Control头和Expires头。Cache-Control头中max-age的值是秒,换算成小时刚好是我们设置的24h。这就是在配置文件中设置文件缓存周期的大概情况。